【GAS】Gmailを送る(HTML編)
- 2021.06.03
- GAS(Google Apps Script)

GAS(Google Apps Script)の案件を手掛ける上でよく使い回す処理をファンクション化してみました。
コピーしてそのまま使うこともできますし、一部カスタマイズして使ってください。
「複数のサイトを横断的に見ないと答えにたどり着かない。。。」
そんな思いにこたえることができれば幸いです!
さて、今回は前回の「Gmailを送る(プレーンテキスト編)」処理に引き続き、「Gmailを送る(HTML編)」処理を紹介します。
処理概要
HTML形式のGmailを送信する
- スクリプトを実行したGoogleアカウントからのメールとして送信されます
- GASでのメール送信には上限があり、100件/日となります
(フリーアカウントの場合)
(送信先の件数でカウントし、日本時間の17:00にリセットされる) - メール本文となるHTMLは別途HTMLファイル路して同一プロジェクト内に作成しておく必要があります
【引数】
recipient : 送信先のアドレス(必須)
subject : メールのタイトル(必須)
htmlName : メールの本文となるHTMLファイルの名前(必須)
name : 送信者として表示される名前(任意)
attachment : 添付ファイル(任意:blob形式で渡す必要がある)
【返り値】
なし
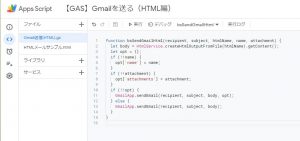
ファンクション
function bsSendGmailHtml(recipient, subject, htmlName, name, attachment) {
let body = HtmlService.createHtmlOutputFromFile(htmlName).getContent();
let opt = {};
if (!!name) {
opt['name'] = name;
}
if (!!attachment) {
opt['attachments'] = attachment;
}
opt['htmlBody'] = body;
GmailApp.sendEmail(recipient, subject, body, opt);
}HTMLファイル(htmlメールサンプル.html)
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>
<p>ここにこんな感じで</p>
<p>メール本文に記載したいHTMLを記載します</p>
<p>※ htmlファイルのbodyタグ内の記述だけ書けばいいです</p>
<p>※ styleタグは使用できないので、style属性などで装飾してください</p>
</div>
</body>
</html>呼び出し方
function callTest() {
let toAddress = 'xxx@xxx.com';
sendGmailHtml(toAddress, 'HTMLメールのテスト', 'htmlメールサンプル', null, null);
}内部処理の説明
基本的にはGmailを送る方法はHTML形式でもプレーンテキスト形式でも大きな違いはありません。
「GmailApp.sendEmail(送信先アドレス, タイトル, 本文)」で送る際の本文がHTML形式に変更になるだけです。
今回は基本的なsendEmailの使い方ではなく、HTML形式の本文をどうやって作成するかを説明します。
今回のポイントになるのは以下のコードです。
HtmlService.createHtmlOutputFromFile(htmlName).getContent()ここでは、同一プロジェクト内にある指定した名前のHTMLファイルを取得し、コンテンツを取得しています。
実際にどのような構成にしなければいけないかですが、以下の図を見て頂ければわかりやすいかと思います。

まとめ
今回は「Gmailを送る(HTML編)」処理について紹介しました。
Google Apps Script は無料枠でも十分に使えとても便利です。
OSに依存せずに使えることから様々な環境で自動化・省力化してスローライフを楽しみましょう!
GASでの簡易システム制作に関するお問い合わせはこちらからお待ちしております。
LancersやMENTAでも活動していますので、そちらからお仕事を依頼して頂けます。
- 前の記事

【GAS】Gmailを送る(プレーンテキスト編) 2021.06.01
- 次の記事

【GAS】スプレッドシート内の任意のシートをPDFに変換する 2021.06.04

